This post covers how I provide WAN access to services that are hosted on my server. On my server. I use nginx as a reverse proxy to forward WAN requests to a specific service to the appropriate server application. My nginx configuration will be the topic of another post. I use x.domain.name subdomains for my different services where x is an easy to remember identifier for the service.
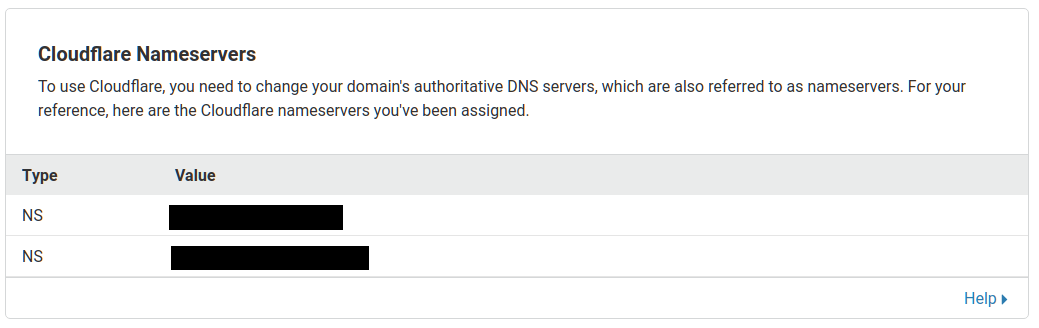
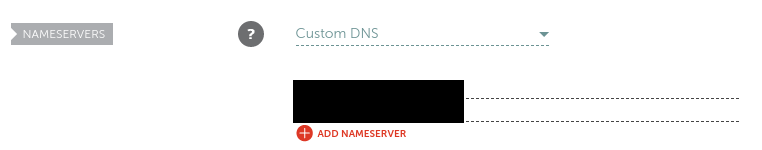
I registered a domain at namecheap for a $35 annual fee. Instead of using Namecheap’s DNS servers/nameservers (Namecheap BasicDNS or Namecheap Web Hosting DNS), I use Cloudflare. Cloudflare’s DNS servers can be found on the DNS page after adding a site to your Cloudflare account, and can be subsequently added as “Custom DNS” nameservers in Namecheap’s domain settings.


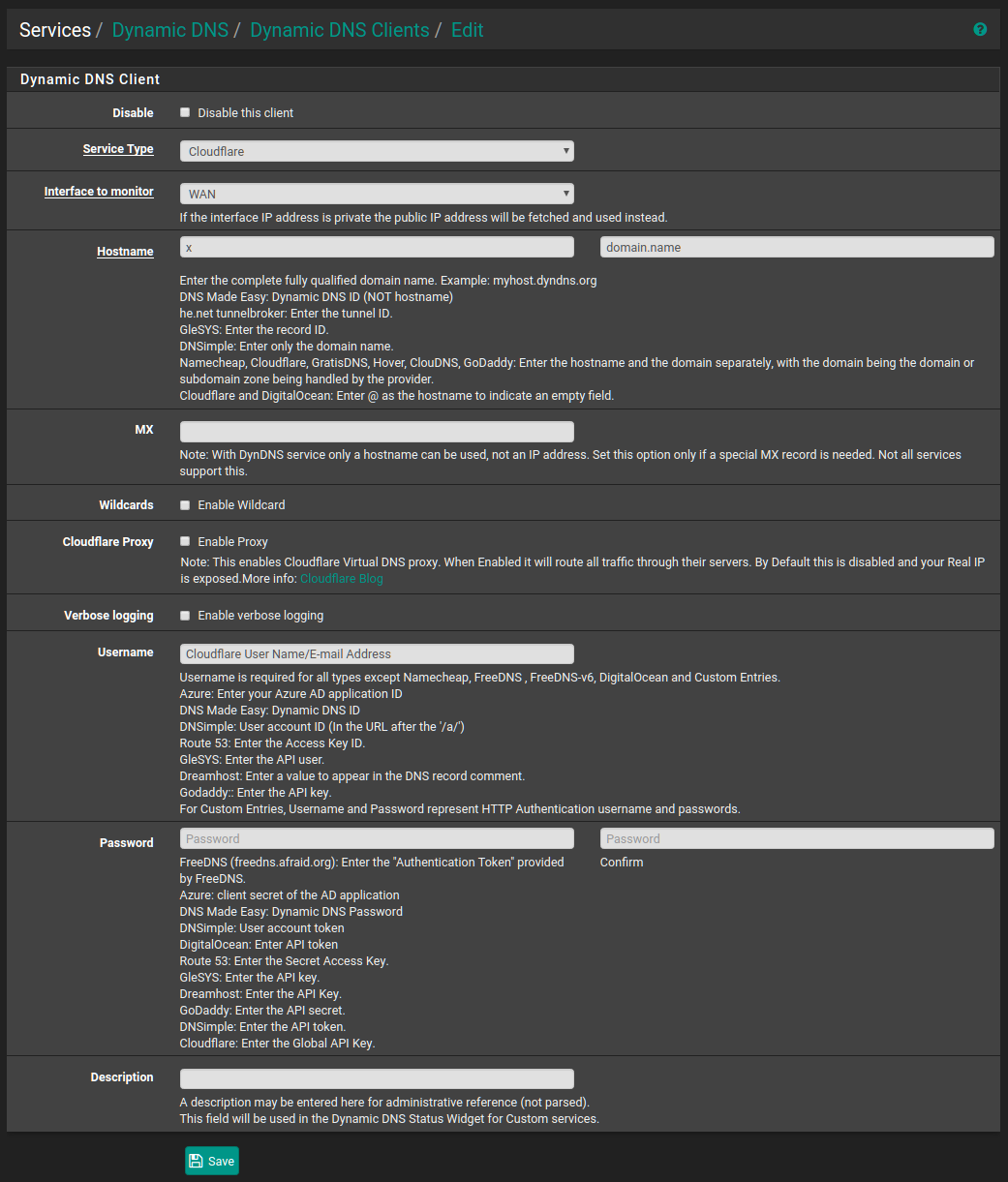
For each service/subdomain, I added an A type DNS record in Cloudflare ‘s DNS page. This requires entering the server’s WAN/ISP provided IP, which can change periodically. To keep Cloudflare’s DNS records consistent with the current WAN IP, I use the Dynamic DNS service on my pfSense router. This service natively supports CloudFlare and each service can be added as a client as shown below.

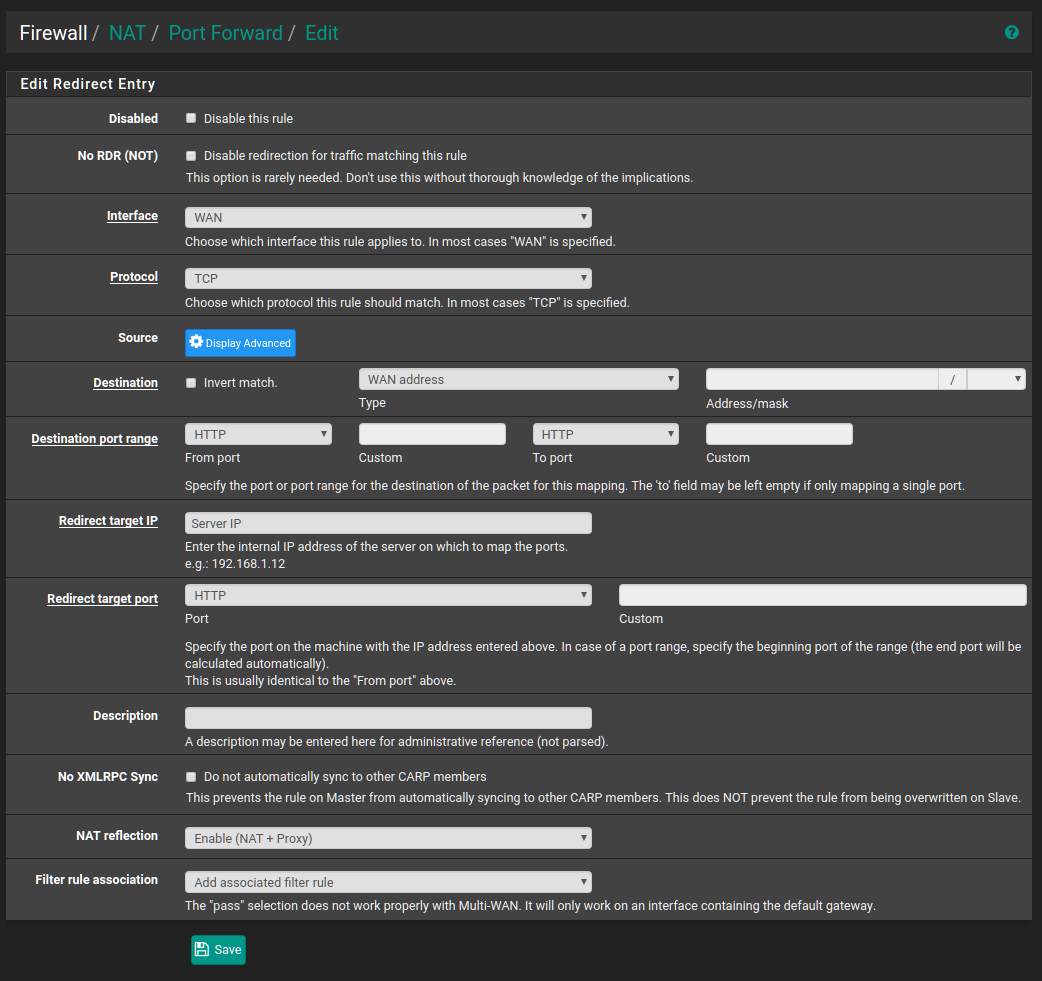
Finally, requests to the default http (80) and https (443) ports to my WAN IP have to be forwarded to my server, specifically to the running nginx reverse proxy that is listening on these ports for http and https requests. The port forward rule for http is shown below. Repeat for https.